WordPress is an amazing platform for business owners looking to start an online store. With WooCommerce coming into the picture, selling physical and digital goods is a downhill ride and there’s nothing to be afraid of. All you need is a set of guidelines that will walk you through. In this guide, we will teach you how to set up an eCommerce store with WooCommerce and WordPress. And by the end of this tutorial, your online store should be ready to use. So let’s get cracking.
Why use WooCommerce with WordPress?
To answer the question in a sentence, WooCommerce is probably the only way to turn your WordPress website into a fully functional eCommerce store. Here are a few cool things about it:
- WooCommerce is a WordPress plugin and so, you need to install and activate it just like any other WordPress plugin.
- It’s completely FREE. Which means that you don’t need any license or anything similar at any point in time.
- WooCommerce is the most popular and widely used eCommerce platform scaling over 40% of the total eCommerce websites.
- You can set it up all by yourself and the overall set is usually quick. It’s just a matter of a quiet Sunday afternoon.
- It works with any design/theme you currently have on your WordPress site – you don’t need to ditch your current website design!
- You can easily scale up with hundreds of WooCommerce-supported plugins to choose from. So it’s highly scalable.
We could continue with the list above, but instead, let’s just say that WooCommerce simply gives you all you could ever need for building a high-quality e-commerce store with WordPress.
What can you sell with WooCommerce installed?
A lot actually. Here’s a list of product types that can be sold online.
- Digital products (e.g. software, downloads, ebooks)
- Physical products
- Services
- Bookings (e.g. appointments, services, resources)
- Subscriptions
- Affiliate products (other people’s products)
- Customizations (additional features), and more.
How to build and start an online store using WooCommerce and WordPress
Just to remind you again, the primary goal of this guide is to show you the simplest method of building a functional eCommerce store with WordPress. So in this particular section, we will focus on just the essential things and jump over the advanced aspects that can be revisited later.
Step 1: Find a domain name and set up web hosting
As you might already know, you need two things in order to create a website – Domain name and Web Hosting.
- Domain name: It is basically your store’s unique address on the web. Everyone has it, you need it too. Using an effortless domain search tool can simplify the process of finding the perfect domain name for your online store.
- Web Hosting: Hosting, whereas, is a remote computer that stores your website and then serves it to whoever wants to visit it.
There are many hosting/domain providers. Some of them are affordable while some of them aren’t. You can check out this amazing list of hosting providers by Techradar and select the best one. The next step is all about picking a domain name for your new online store but it does require some brainstorming from your end. How so? You would want your domain name – unique, easy to remember, and catchy. Once you make your domain choice, you can finalize the set up and pay the initial hosting fee.
Step 2: Install WordPress
The next obvious step is the installation of WordPress on your hosting account. Some of the hosting platforms allow users to directly install WordPress. In the case of Bluehost, for example, you just need to go to the User Panel and click on the icon labeled “Install WordPress”. You can then follow the on-screen instructions and complete the step-by-step process. Don’t worry, it’s pretty easy. Once you’re through, you should have a blank WordPress website installed.
- Just go to your main domain name (e.g., yourstore.com)
- You can access your WP admin by following this link: yourstore.com/wp-admin
Step 3. Install the WooCommerce Plugin
It’s time to turn your simple WordPress website into a fully functional online store. You just need to navigate to your WordPress Dashboard--> Plugins--> Add New. Once there, you have to type “WooCommerce” in the Search bar and then click on the Install Now option. WordPress will automatically install the plugin and will prompt you to the option to Activate it. Go ahead and click on it.

You’ll see WooCommerce’s on-screen launch/setup wizard which you need to follow properly to give your store direction. But don’t worry as you can change these settings later as well. So now start by clicking on Let’s Go!
Create the essential store pages
In order to make online stores well up and running, you need to have certain pages. These pages are essential as they make the shopping experience for the customers better. Here are the necessary pages:
- Shop
- Cart
- Checkout
- My Account
During the WooCommerce setup process, the first step is all about creating the above pages. And all you need to do is to click the Continue option and WooCommerce will take care of everything thereafter.
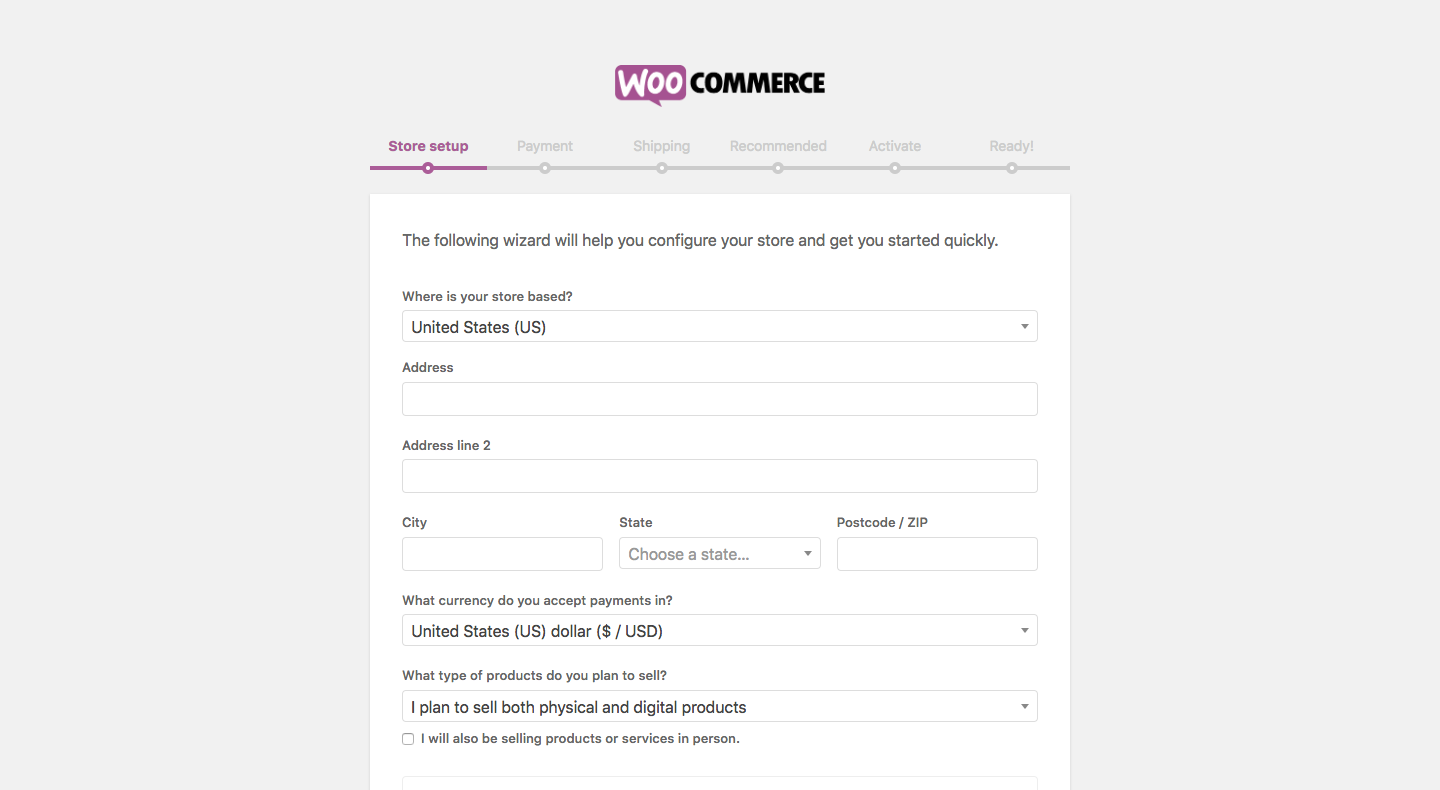
Set up locale
Setting up the locale is probably one of the most important parts of your online store. You need to take care of some of the parameters like business origin address, preferred currency, and units. So after you’re done with this step, you need to click on Continue again.
Set up Sales Tax
Let’s face it. Tax or any work relating to taxes is usually not the most interesting part of running an eCommerce shop. But sadly it’s something that you ought to pay attention to. But don’t worry if you don’t know about taxes as WooCommerce will help you out, completely. So firstly, you need to first decide and select if you’re going to ship physical products or not. If you are and if you have checked the option, WooCommerce will automatically fill in the necessary details in the settings. Secondly, WooCommerce has a well-structured tax module. WooCommerce comes with built-in features that allow it to figure out the tax rates based on the location of your store(region). Now if you want to charge sales tax then you just need to check the main tax box. Once done, a new set of boxes will automatically appear and will give your important information, and will tell you the next steps.
Note: Even though WooCommerce will pre-fill the tax settings for you, you still need to double-check with your local authorities what the actual current taxation rules are, especially if you’re not in the US. To learn more about WooCommerce’s way of handling sales taxes, read this. You can change everything later, so don’t worry if you’re not sure about the rules right now. Now click on the Continue option.
Pick a Payment Method (PayPal is recommended)
Being able to accept online payments is at the core of any e-commerce store, WooCommerce really offers a lot in terms of the available solutions. Here’s what you can choose from. Two of the most popular payment options are at the very top – PayPal and Stripe – it’s highly recommended that you integrate your site with both. Just click on their corresponding checkboxes. You can also select other payment methods that seem to make sense. There are going to be even more options available later on in your WooCommerce settings panel.
Note: In order to make online payments work, you need to sign up with either PayPal or Stripe separately. The settings in WooCommerce are only for integrating your existing PayPal and Stripe accounts with your new e-commerce website. Again, click “Continue” when done. The next step is just a confirmation screen that everything went well. At this stage, your basic site setup is done – you’ve just built a blank e-commerce store with WooCommerce! The next step is adding products.
Step 4. Add your first product
To be able to call your store operational, you need some products in the database (or services, downloads, or whatever it is that you want to sell). To start working with the products, go to your dashboard, then Products / Add Product. What you’re going to see is a classic WordPress content editing screen:
- Product name.
- The main product description. This large field allows you to enter as much info about the product as you wish. Since this is WordPress, you can put not only simple text there but also images, columns, headings, even videos, and other media. Basically, whatever you see fit!
- The central product data section. This one is where you set the type of product that you’re adding, and whether it’s a physical, a downloadable, or a virtual product (services are considered virtual products too). As part of this central section, you also get tabs for various parameters of the product:
- General. This is where you get to set the pricing and taxes.
- Inventory. WooCommerce allows you to manage stock levels.
- Shipping. Set the weight, dimensions, and the cost of shipping.
- Linked Products. Great for setting upsells, cross-sales, etc. (Think, “Customers who bought this also bought that.”)
- Attributes. Set custom product attributes. E.g., if you’re selling shirts, you can set alternative colors here.
- Advanced. Additional settings. Not essential.
- Short Description. This is the text that gets displayed on the product page under the name. Works best as a short summary of what the product is.
- Product Categories. Group similar products together. E.g., “hats.” Works just like the standard WordPress categories.
- Product Tags. An additional way to help you organize your database of products. Works just like the standard WordPress tags.
- Product Image. The main product image.
- Product Gallery. Additional product images to showcase its awesomeness.
The first time you visit this panel, WooCommerce will display some handy tooltips to explain what’s the purpose of each field. Once you’re done setting all of the above, click on the big Publish button – your first product has just been added! After adding a handful of goods to your database, the products section in the dashboard should look something like this:
Step 5. Choose a theme for your online store
There’s a very good reason why I first covered how to add products to your store, before discussing the visual appearance of the entire thing. And quite frankly, without any products in the database, you wouldn’t be able to see the individual pages of the store in any representative form. You wouldn’t be able to make sure that everything looks right. Now that you have most of your products added, we can make sure that things are in order from a purely visual standpoint.
WooCommerce vs your current theme
By default, WooCommerce works with any WordPress theme. This is great news especially if you’ve already picked your design and you want to stick with it. Alternatively, you can go with special WooCommerce-optimized themes. Those themes come with pre-set styles that make all WooCommerce elements look great. The official WooCommerce theme and the one that’s the most likely to work properly – is called Storefront. The default version is free, and it should be enough to get you going. Alternatively, you can visit the e-commerce section at ThemeForest – the biggest directory of premium WordPress themes on the web. Regardless if you’ve decided to stick with your current theme or have gone for something new and WooCommerce-optimized, what you need to do next is make sure that the individual pages of the store look good. Let’s do that now.
The rules of eCommerce store design
Let’s discuss a handful of important aspects before we get into the nitty-gritty. Mainly what makes an e-commerce store design good? Here are the most crucial parameters:
- The design needs to be clear and not confusing in any way. A visitor who’s confused won’t buy anything.
- The center content block needs to grab the visitor’s attention right after they come to the site. That center block is where the products will be displayed.
- Adjustable sidebars. You need to be able to select how many sidebars you need and also disable the sidebar altogether for some pages (more on that later).
- Responsive and mobile-optimized. Research indicates that around 80% of people on the internet own a smartphone. And according to another research, 61% of your mobile visitors will leave immediately and go to your competitors if they have a frustrating mobile browsing experience. In other words – making sure that your website is optimized for mobile is crucial.
- Good navigation structure. You want clear menus that are easy to grasp so that your visitors can find the page they’re looking for.
Having the above in mind, here’s what you can do with the individual pages of the store.
Your shop page
This is where the main listing of your products is found. If you’ve gone through the WooCommerce setup wizard, this page can be found at yourstore.com/shop. This is a standard WordPress page – you can edit it via WordPress Dashboard -> Pages. The things that are worth doing:
- Add some copy that will encourage your visitors to shop with you.
- Decide if you want to have the sidebar on the page. This is done through your theme’s own page templates. For instance, Storefront allows me to go full-width, which we will do.
The main trait of the Shop page is that right below the standard content, it features a custom part where it displays your product listings. This is what it looks like on the Storefront theme. Nice product images are key, it’s the first thing that you should get right! In other words – you should probably work on your product images more than on anything else. WooCommerce also enables you to display your products in alternative ways on this page. When you go to the WordPress Dashboard -> WooCommerce -> Settings -> Products and then the Display section. You can choose whether you want to display individual products or product categories on the Shop page. Select whatever makes the most sense for you, then save settings.
Individual product pages
In order to see those, click on any product listing from the Shop page. If you’re using a quality theme, you shouldn’t experience any difficulties on this particular page. Basically, the only thing you can do is adjust the amount of text that you’re using for individual product descriptions, to make sure that everything fits visually and that there are no blank spots that could confuse the buyer.
Shopping cart
Another crucial page that can be adjusted through Dashboard -> Pages. The one thing I would recommend is to go for the full-width layout. You don’t want to give the buyer too many options on this page, apart from proceeding to checkout.
Checkout
Checkout is perhaps the most important page of them all. It’s where your buyers get to finalize their orders and make the payments. We don’t actually encourage you to do any tweaks to that page apart from one. The Checkout page absolutely needs to be full-width. The only acceptable way out of the page for the buyer should be to finalize their order, and not get distracted by the things available in the sidebar. You can do this via Dashboard -> Pages (just repeat the process you went through with the Shop page). Apart from that, the default look of the Checkout page is great. At this stage, you are basically done with adjusting your store design, now let’s look into the possibilities to extend the store’s functionality.
Step 6. Extending WooCommerce – How?
There’s one more thing that makes WooCommerce an ideal eCommerce solution – there are thousands of FREE and paid WooCommerce plugins available that are ready to be installed on your website. Let’s check out some of the most useful ones.
Shipping plugins for your WooCommerce:
You may look further out of WooCommerce Shipping plugins by PluginHive if you need additional or advanced features for all your shipping needs. That’s because WooCommerce alone is capable of handling basic shipping options. However, there are a few good plugins offered but they simply aren’t good enough. For example, the WooCommerce FedEx plugin does not come with features like shipment tracking and printing shipping labels. Whereas our plugin, WooCommerce FedEx Shipping Plugin with Print Label, offers the above features along with a few additions like FedEx Freight and FedEx International services. You can compare them in this comparison article if you’d like. Here are other amazing plugins for your WooCommerce if you are looking to explore shipping options. Some of these shipping plugins are carrier-specific while some of them are generic. Meaning, they can be used anywhere and do not depend upon the availability of a particular shipping carrier in your region.
- WooCommerce UPS Shipping Plugin with Print Label
- WooCommerce Canada Post Shipping Plugin with Print Label
- WooCommerce Royal Mail Shipping Plugin with Tracking
- WooCommerce Table Rate Shipping Pro
- WooCommerce Shipment Tracking Pro
- WooCommerce Estimated Delivery Date Plugin
- WooCommerce Multi-Carrier Shipping Plugin
Few other WooCommerce plugins
The shipping plugins listed above are truly amazing. But that doesn’t mean you’re forced to choose them and you certainly don’t need all of those plugins. There are others too. For example, some business owners are simply looking to offer services or resources. They just want customers to pay the amount online. A few other customers look to offer bookings on their website. For them, WooCommerce Bookings is the one to go with. This plugin comes with features like,
- Offer Bookings in minutes/hours/days or months
- Allow users to book multiple days or multiple appointments at a time.
- Offer multiple bookings for the same time slot.
- Set a minimum and maximum booking duration – For Eg: Users can book minimum 2 days and up to 8 days
- Allow cancellations. Set a time limit until which cancellations can be accepted before booking starts
- Enable Booking approvals/confirmations from the Admin.
- Convert your bookings calendar into Accommodation bookings. Allow per-night bookings and display the check-in and check-out date.
- Set the start and End time for a booking
- Dynamic Total Booking Cost calculation based on the no of days or time slots selected
- Capture additional information from the users by enabling the Booking Notes Field.
- Allow Buffer or padding time between bookings. (Flexible Buffer after or before a booking)
- Change the Calendar color to suit your website
- Google Calendar Sync
- Staff Management – Add any no. of Staff. Manage Staff Availability and Prices
You can know more about the plugin on the product page – WooCommerce Bookings and Appointments. Here’s a small list of plugins listed as a buffet. You can pick whatever seems cool.
- Payment gateways. The payment-related plugins allow you to add more payment methods to your online store. It is proven that the more methods of payment type you can accept on your website, the better is it for your business.
- Accounting extensions. There are a few great accounting tools available that you can surely integrate with your WooCommerce store.
- WooCommerce Subscriptions. With this type of WooCommerce plugin, you can let your customers subscribe to your products or services for a weekly, monthly or annual fee.
- EU VAT Number. This plugin is for those who are operating within the EU.
- TaxJar. This plugin will help you automate the sales tax features on your website.
Plugins that supercharge your eCommerce store
You can also install and use a few other cool WordPress plugins but that’s your choice altogether. However, there are some essential plugins that you should first install before anything else. Here’s your checklist:
- Yoast WooCommerce SEO plugin. This plugin is used to improve the SEO status of your website, which is good for bringing in more and more traffic.
- WooCommerce Multilingual. This will help you run a multilingual WooCommerce website.
- Contact Form 7. This contact form plugin will allow your visitors/customers to contact you directly via email.
- UpdraftPlus. An amazing solution for those looking to back up their website content.
- Social Share Buttons by GetSocial. This will offer your customers to share your products or services with their friends and family through social media.
- MonsterInsights. This amazing plugin will help you integrate your WooCommerce website with Google Analytics. Which is awesome!
- iThemes Security. The plugin offers some of the best premium security features useful for your website.
- W3 Total Cache. With this plugin, you can speed up your website through caching.
Creating an Online Store in a Nutshell
As you might have already experienced, creating your own eCommerce store with WordPress does require some work. But that doesn’t mean that you need to spend a ton of time. As we said before, all it will take is a warm Sunday afternoon. And that is still better than hiring a developer and asking them to prepare an eCommerce website for you. Isn’t that true? You can do everything by yourself and honestly, the complete setup wouldn’t even cost you a lot of money. Anywho, in order to help you out, here’s a small checklist for the entire process. Please go through it.
Pre-requisites
- Find a unique, easy-to-remember, and catchy domain name.
- Get web hosting with the ability to install WordPress install from within the user panel.
- Check if WordPress is working properly before moving on to the next step.
Install WooCommerce
- Go to the Plugin search section, find WooCommerce, install and then activate it.
- Follow the WooCommerce setup wizard after activation:
- Set up important pages (Shop, Cart, Checkout, My Account).
- Set up store locale and currency.
- Set up sales, tax, and shipping.
- Set up payment methods.
Set up Products
- After doing the above steps successfully, you need to create your products and set up multiple product categories.
Pick a Theme or Design
- Choose a suitable theme for your WooCommerce store. You can select the default theme(StoreFront) or browse through other options.
- Set up the theme for your Shop page.
- Set up the theme for your Product pages.
- Set up the theme for your Cart page.
- Set up the theme for your Checkout page.
Install WooCommerce Extensions
- Select and install the necessary payment gateway(s) like PayPal, for your WooCommerce
- Choose from the list of shipping plugins available from PluginHive
- You can choose the right accounting plugin
- You can also browse through other WooCommerce plugins and check out the FREE section.
Plugins
- Your eCommerce store can be easily supercharged by simply installing the following plugins
- Yoast SEO
- Yoast WooCommerce SEO
- WooCommerce Multilingual
- Contact Form 7
- UpdraftPlus
- Social Share Buttons by GetSocial
- MonsterInsights
- iThemes Security
- W3 Total Cache.
Final thoughts…
WooCommerce is clearly the star in the ecosystem of eCommerce. This particular plugin has so much potential and is an extremely powerful and free solution to start an online store. Although this Free plugin is all you need to get your online store up and running, you can also download some of the paid and thousands of free plugins that support WooCommerce to further customize your store. You can also check out the best WordPress WooCommerce Theme for eCommerce. The article above offers you adequate knowledge to get your own WordPress online store up and running. So now all that is left for you is to plan a business strategy and implement it in real life. That’s thanks to WooCommerce as the infrastructure of a great eCommerce store is already in its place. You can use WPMU DEV to easily create and manage your WordPress website, plugins, and even dedicated hosting, all from a single dashboard. Let us know if you found this article useful. Pour your thoughts in the comments below. Alternatively, you can contact our premium customer support and explain your business case. They will help you in setting it up on your website and also help you choose the right plugin accordingly.

