Setting Up WooCommerce PostNord Shipping Plugin
This comprehensive guide will show you how to easily set up the WooCommerce PostNord Shipping Plugin with Print Label on your WooCommerce store to print shipping labels, enable order tracking, and much more.
With step-by-step instructions, images, and crucial notes along the way, you will be easily able to configure the WooCommerce PostNord plugin’s features. You can go through the complete setup tutorial or select a specific section in the index for your specific needs. (If you are new here, we recommend you begin from the start).
In this Guide
- Download, Install and Activate the Plugin
- Navigate to PostNord Plugin Settings
- Activate your Plugin License
- Register your PostNord Account
- Verify your Product Settings
- PostNord Shipping Rates
- PostNord Shipping Services
- Configure Parcel Package Settings
- Print PostNord shipping labels
- Display PostNord Service Points at Checkout
- How to set up PostNord Tracking
- How to Set up PostNord International Shipping
Download, Install, and Activate the Plugin
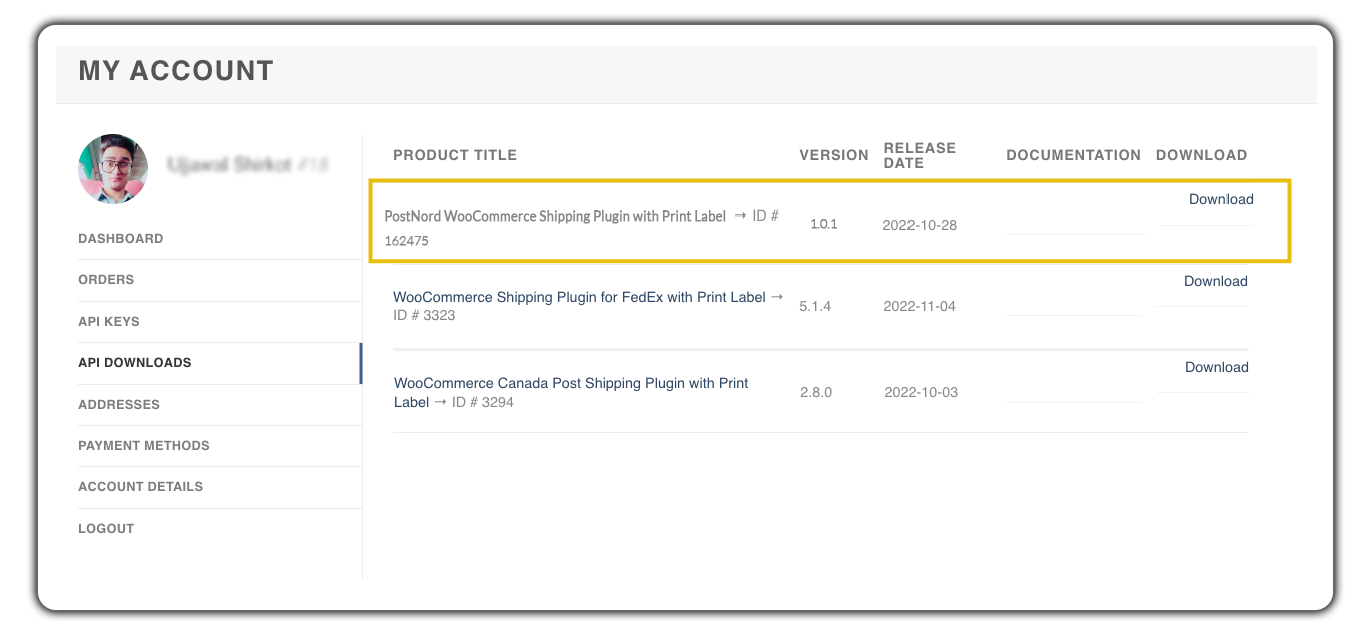
After purchasing, the plugin Zip file is available in API DOWNLOADS.
- Download the .zip file from API DOWNLOADS by logging into MY ACCOUNTS on www.pluginhive.com

- Log in as the WordPress Admin of your online store

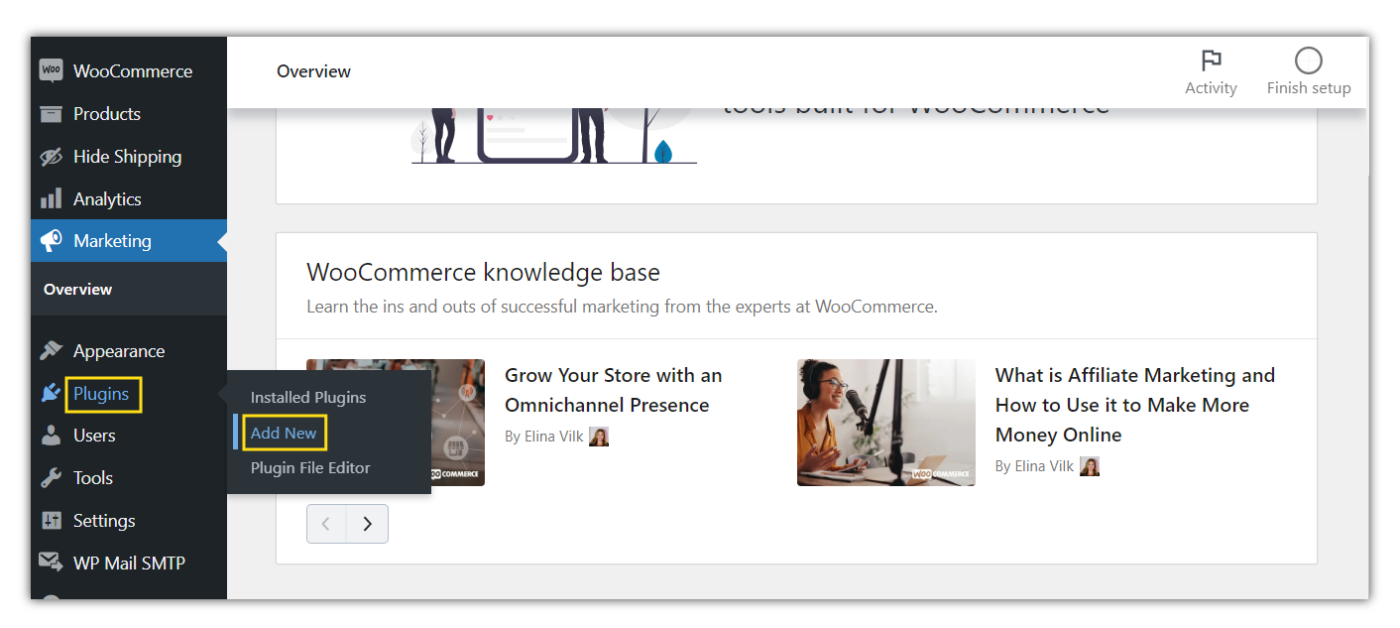
- Navigate to Plugins > Add New to upload the downloaded WooCommerce PostNord Shipping Plugin

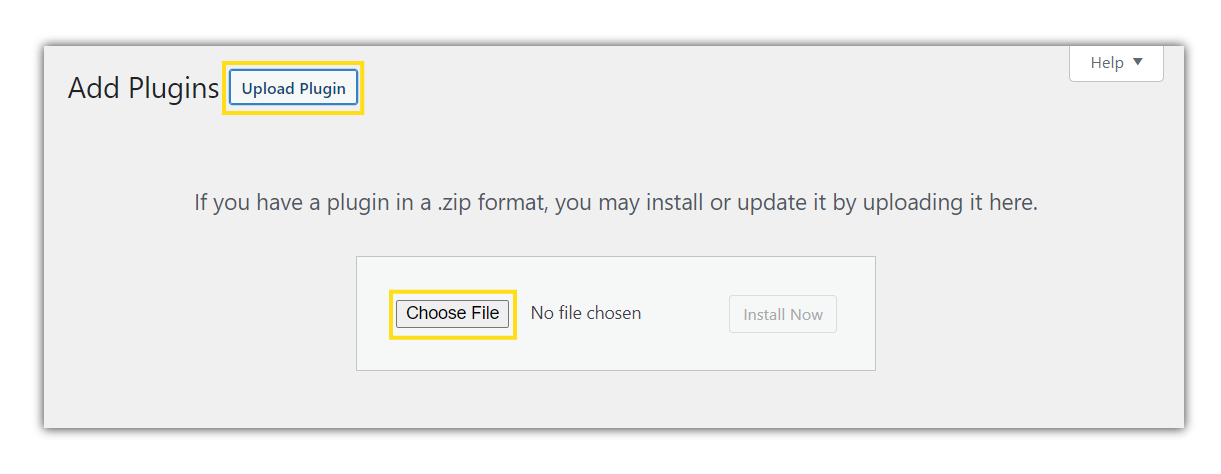
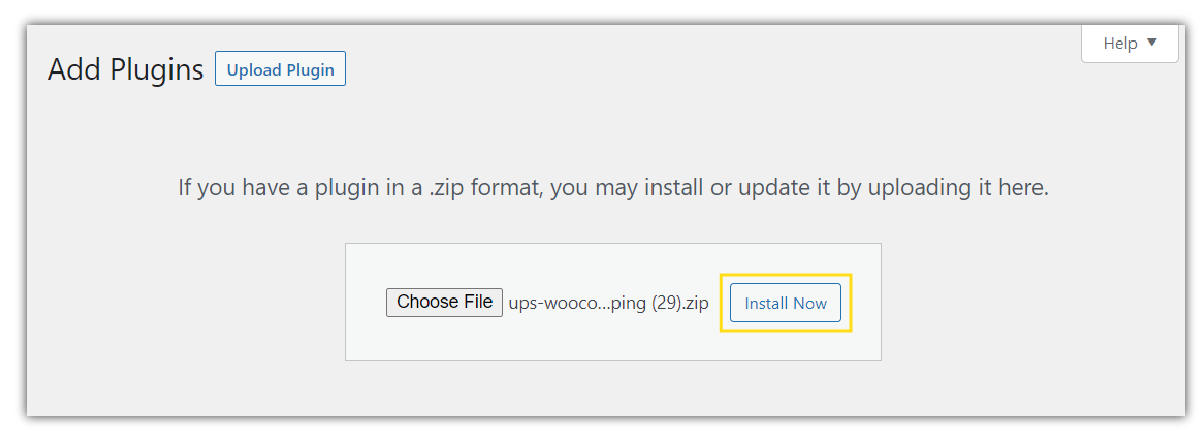
- Upload the plugin to the WooCommerce Store and Click on Install

- Click on Install Now

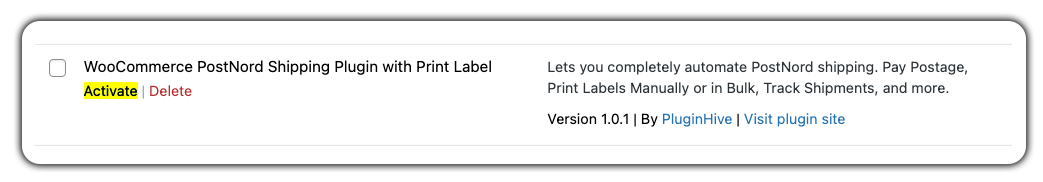
- Activate the WooCommerce PostNord Shipping Plugin

The plugin is activated and ready to use.
Navigate to PostNord Plugin Settings
After installing and activating the plugin, a new shipping method ‘PostNord’ is added to WooCommerce Shipping settings. Now you can configure this PostNord Shipping method as per your requirement. You can navigate to settings in two ways as shown below:
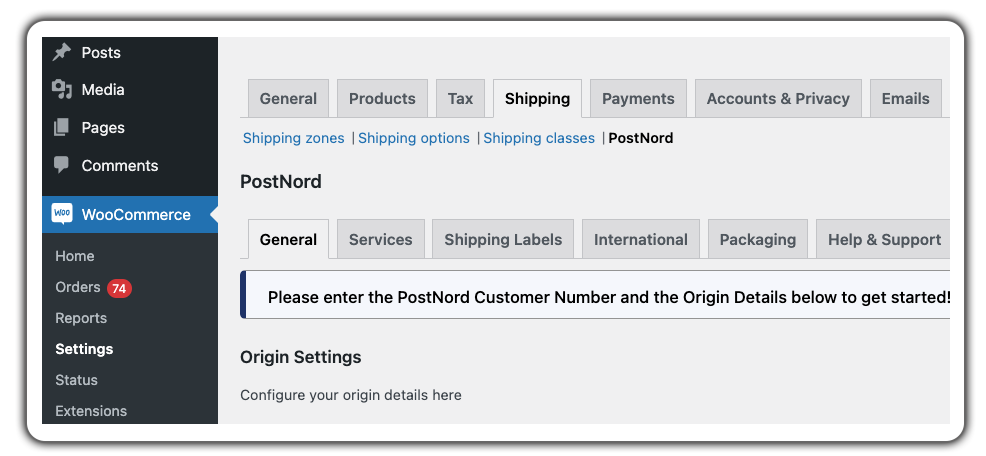
- Navigate to WooCommerce> Settings > Shipping > PostNord

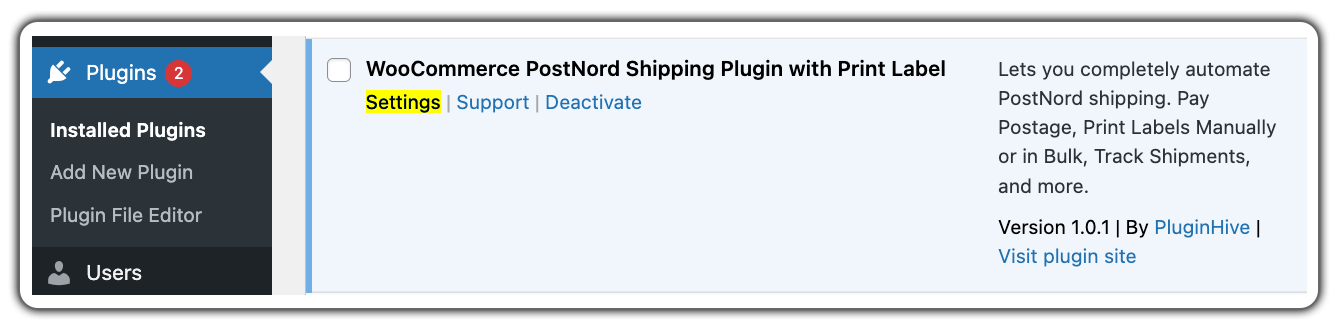
- Or, navigate to Plugins > Installed Plugins > WooCommerce PostNord Shipping Plugin > Settings

You will be able to see the following Shipping related options in detail
- General
- Services
- Shipping Labels
- International
- Packaging
- Help & Support
Activate the plugin license
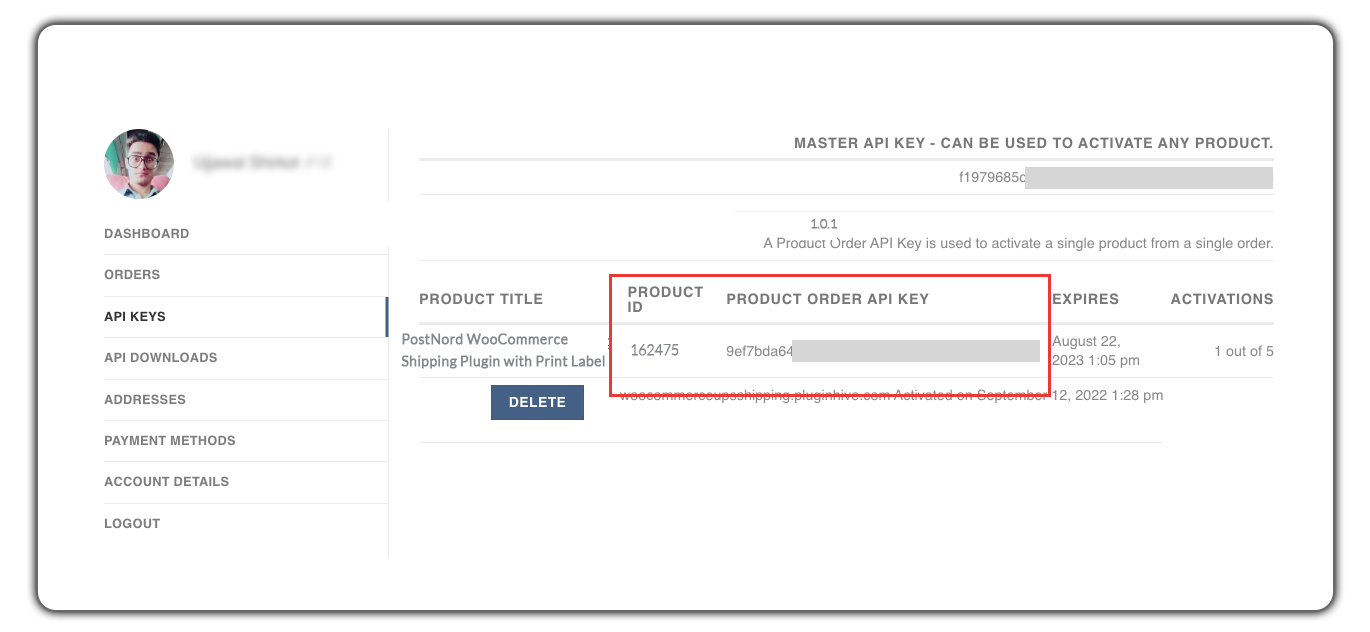
To activate the license key, you need to enter the Product Order API Key and the Product ID used for the purchase.
- To get the API Key and Product ID, go to the My Account section of PluginHive. Navigate down to API KEYS

* Without an active plugin license the customers will not be able to utilize the plugin functionality and the plugin will stop functioning.
* Hence, our team strongly recommends activating the lincense & renewing it promptly when expired to avoid any disruption in the shipping capabilities.
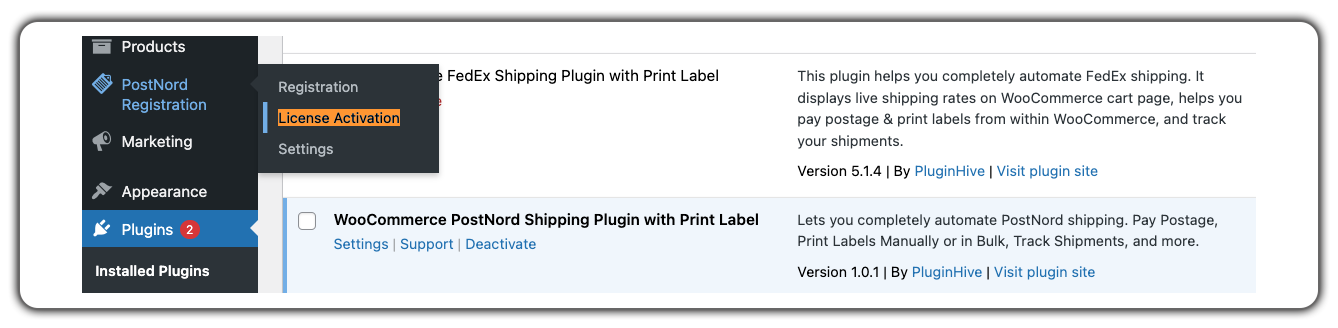
- Now Go to Dashboard > PostNord Registration > License Activation

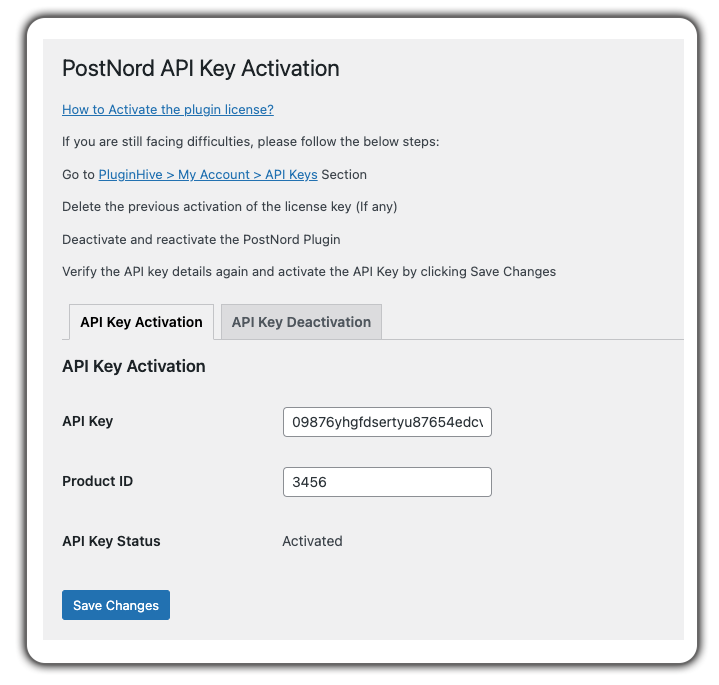
Click on License Activation. Enter the following on the license activation page:
- Provide your API Key and Product ID Credentials
- Click on Save Changes
- Your API Key Status is now Activated

You can move your license key from development sites to live sites seamlessly. However, make sure to deactivate the license on the development environment before activating it on the live store.
Register your PostNord Account
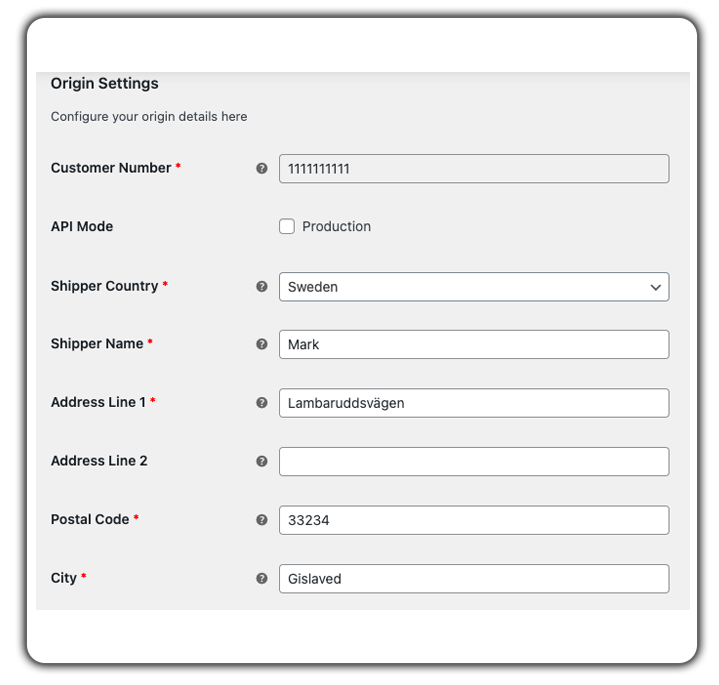
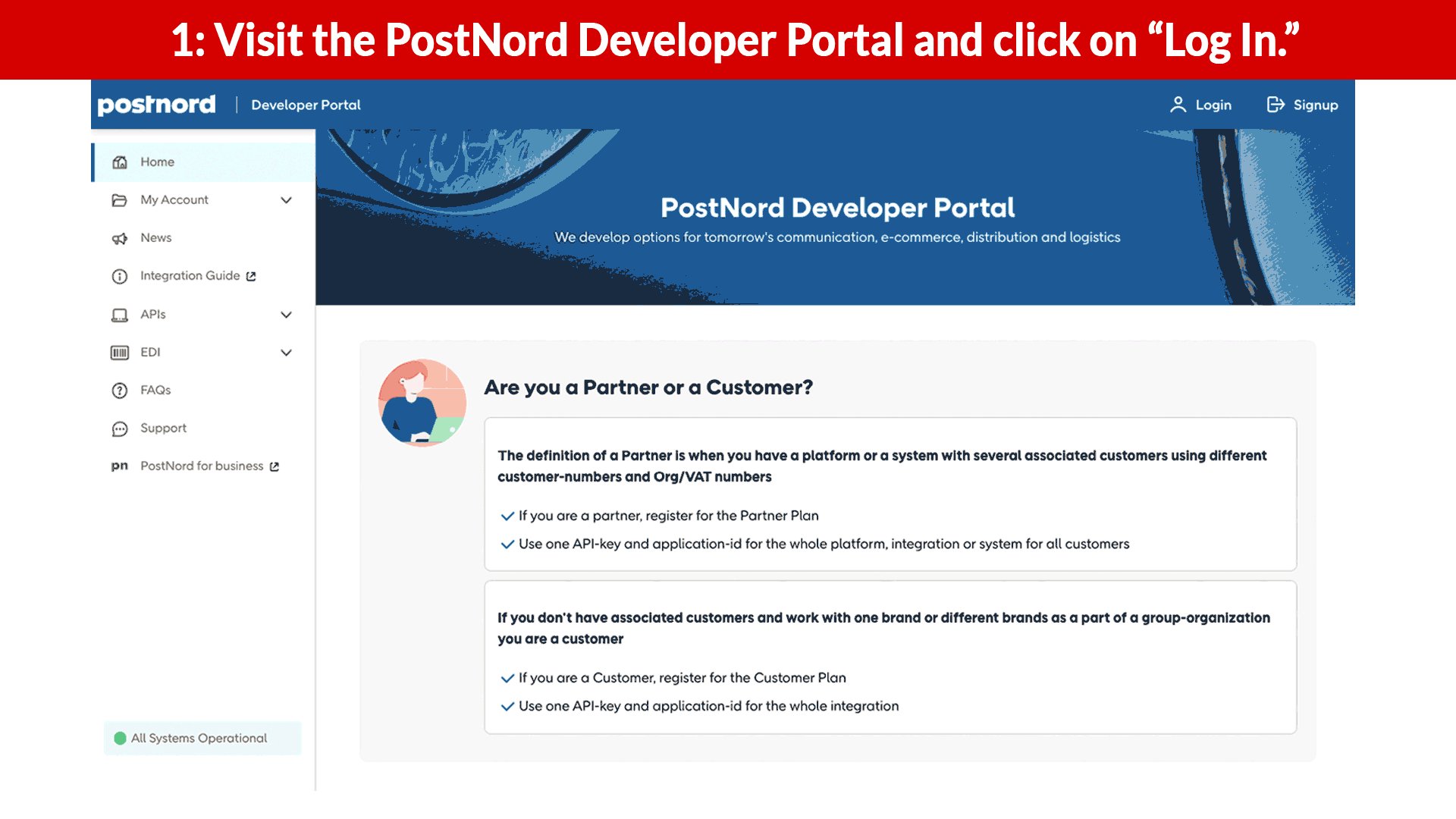
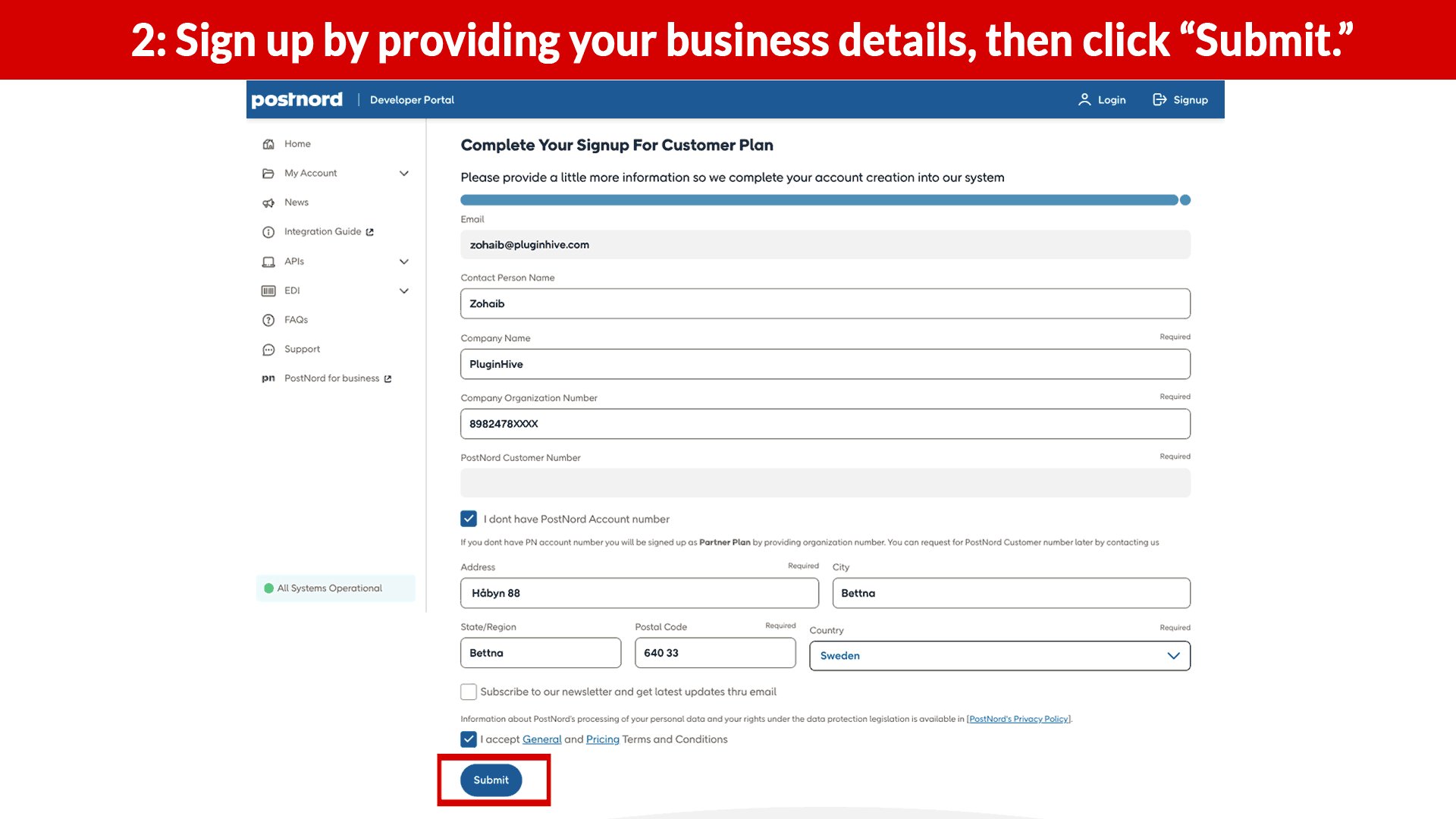
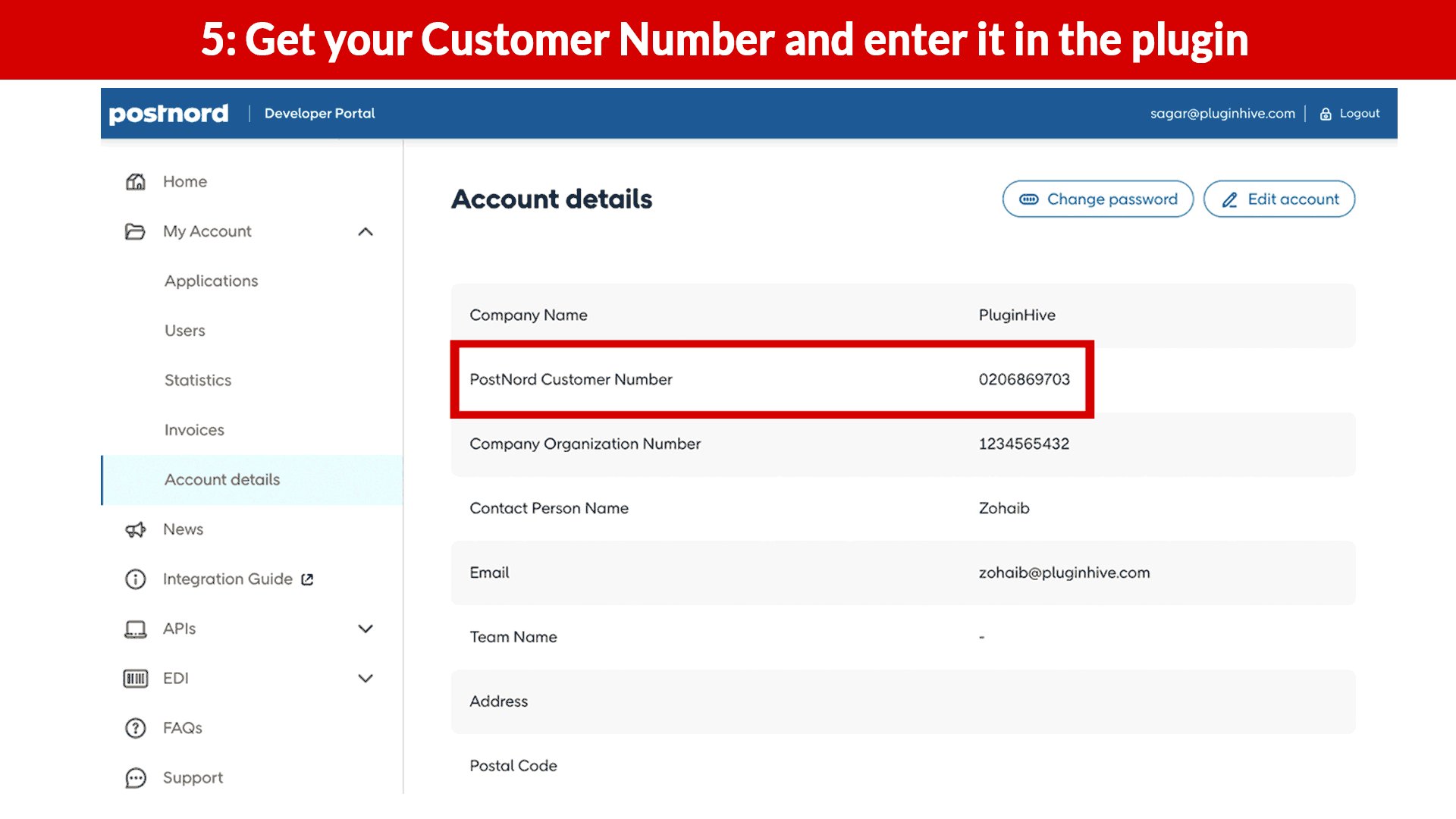
- Visit the Plugin Settings > General Tab > Enter the Customer Number and Shipper’s Address as shown below.

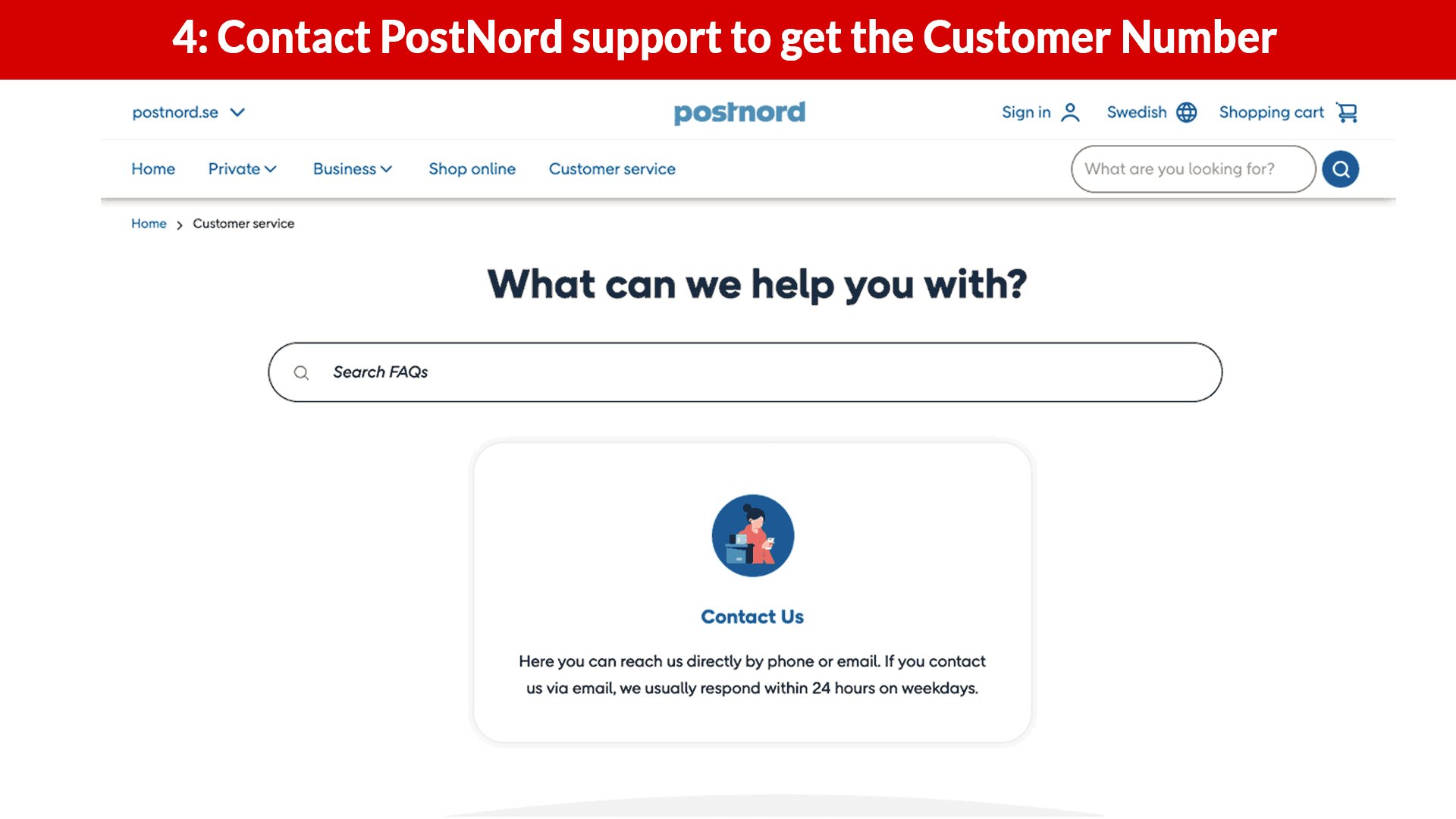
- To know how you can find the Customer Number, please follow the steps shown in the animation below:

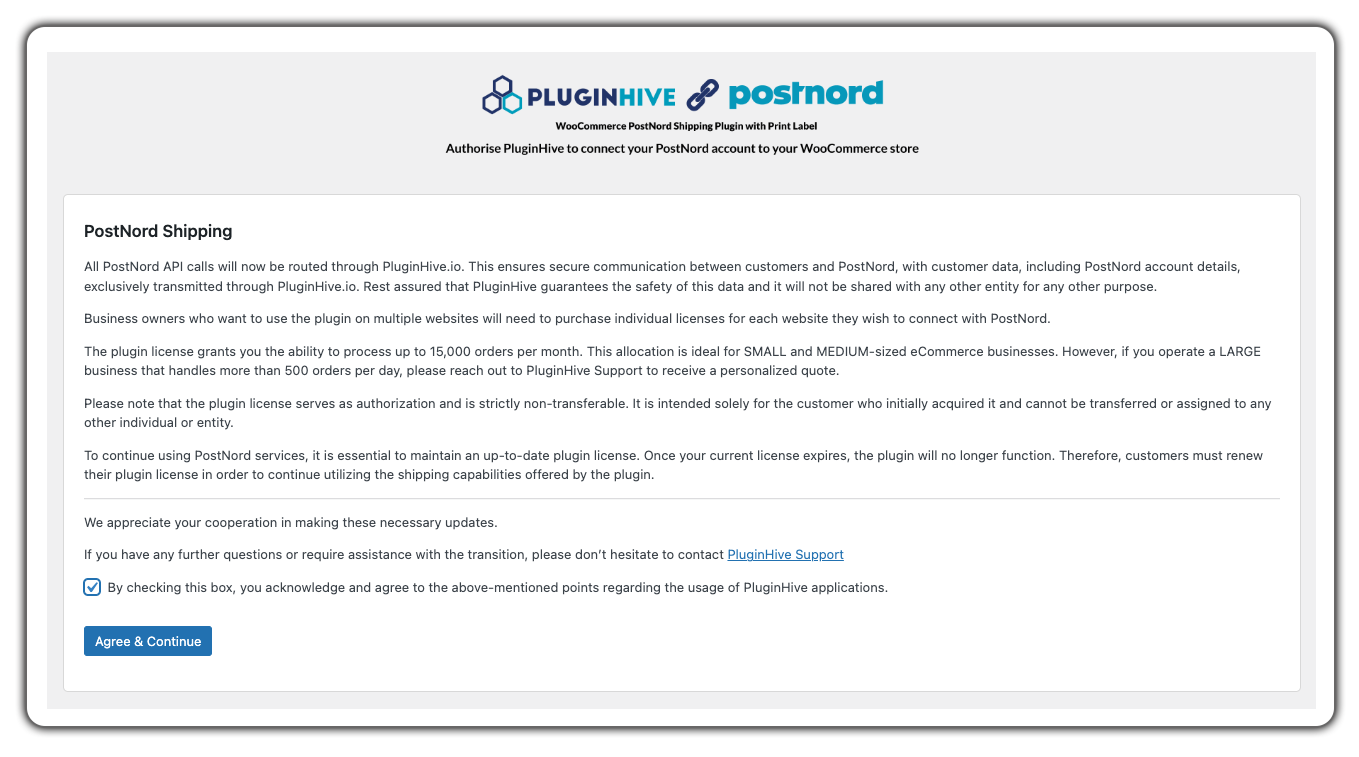
Once done, save changes and click on Connect. The next screen will show important information about the plugin license and the way the plugin integrates with your PostNord account. Read the information carefully, click on the check box, and Agree and Continue.

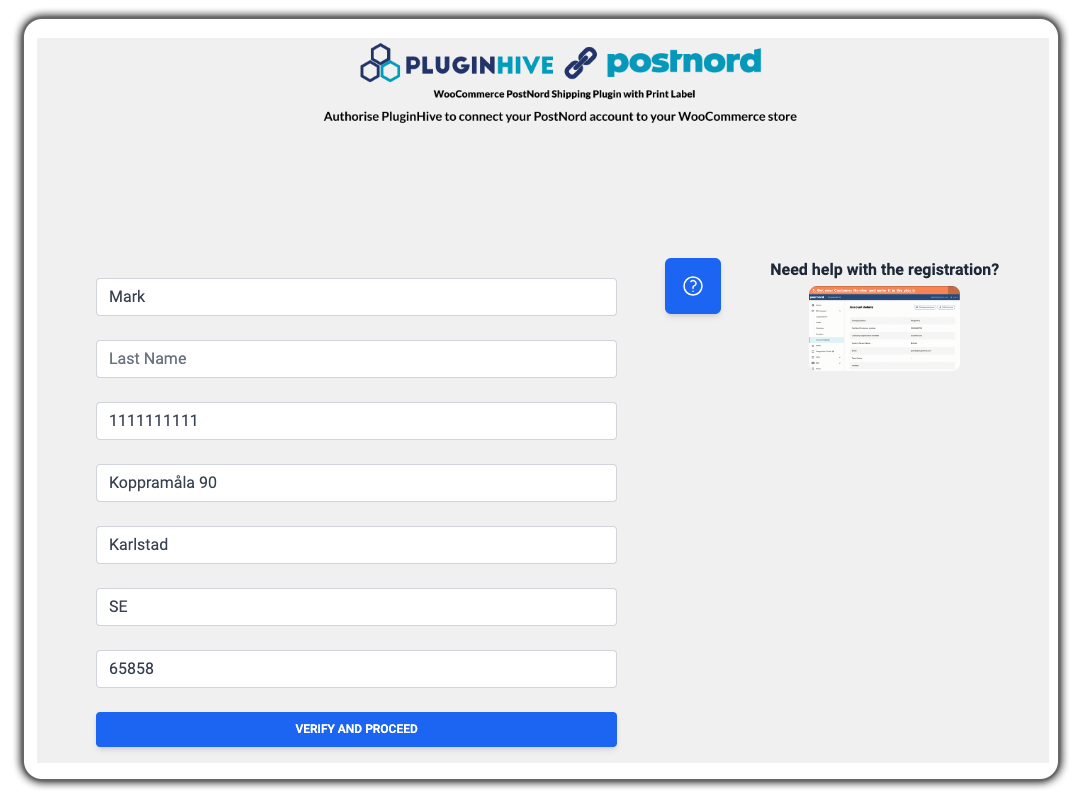
Verify the PostNord account details and click on Verify and Proceed.

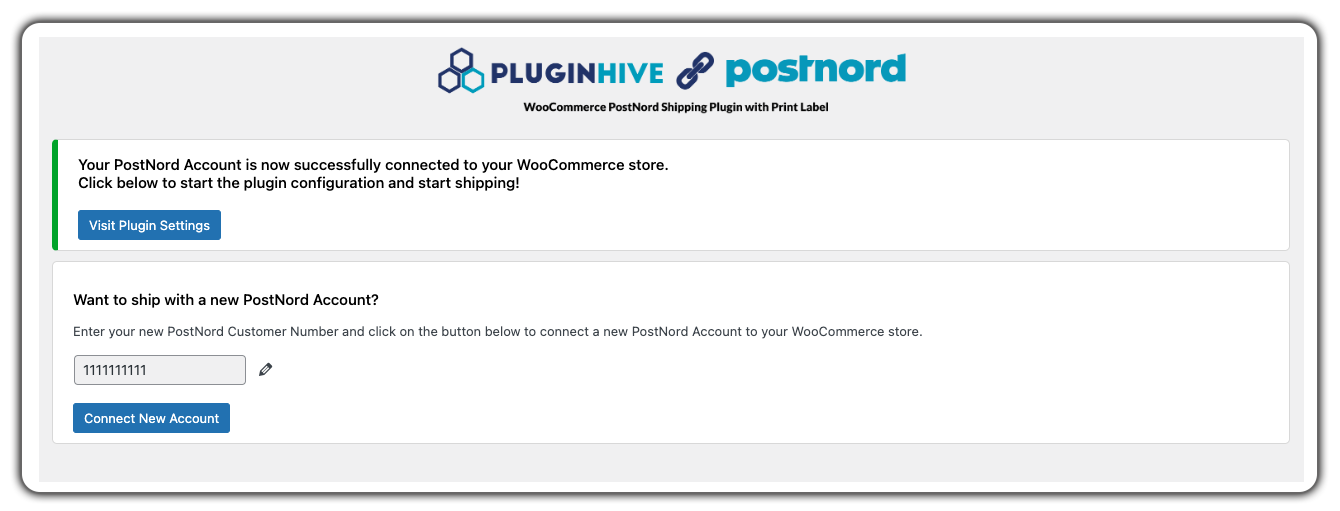
Once done, the plugin will successfully integrate with your PostNord account and display the following message.

Verify your Product Settings
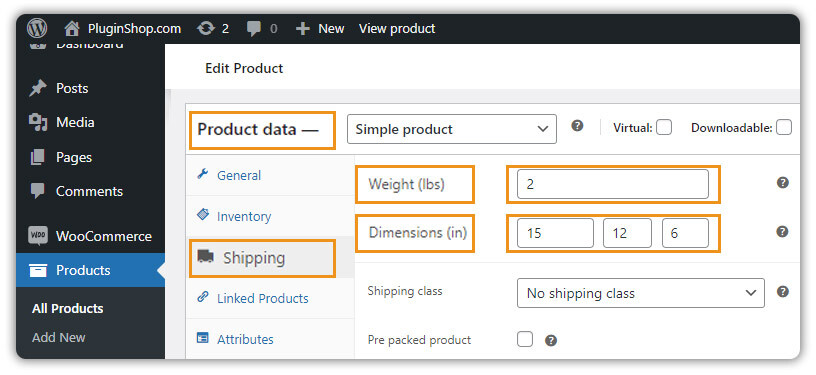
Add Product Weight and Dimensions
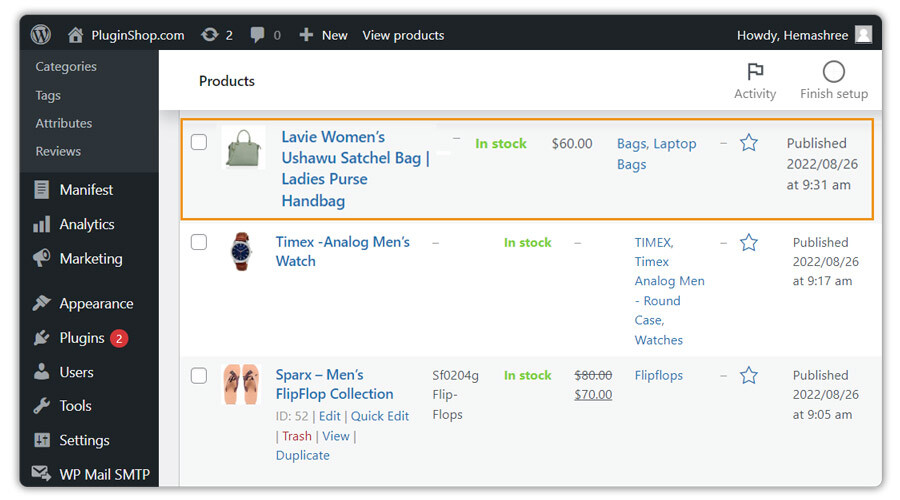
- Select the product you want to edit

- Under the Edit Product section, Go to Product Data < Shipping settings
- Provide the Product Weight and Dimensions in the fields as shown in the image

If the weights and dimensions of your product are not configured, you might face some issues ahead.
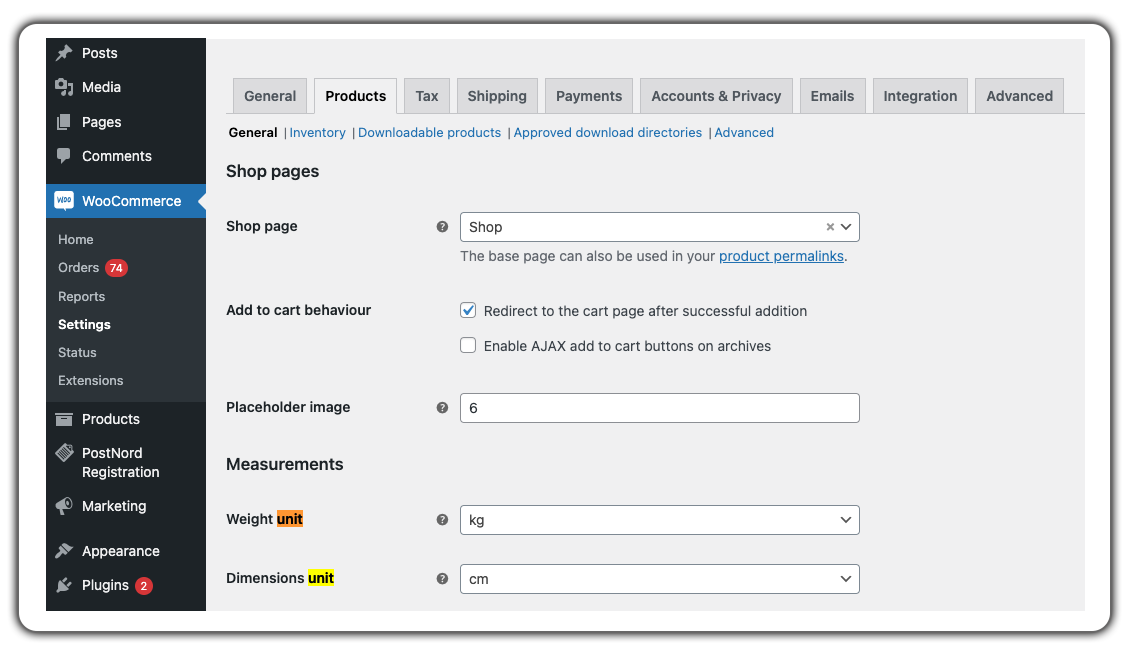
Set Product Weight/Dimensions Unit
When creating a product on the WooCommerce Store, it is essential to provide the product dimensions and assign product weight with the correct units. Weight and Dimensions Units can be assigned depending on your shipper address.
- Select WooCommerce > Settings > Products
- Set the accurate weight and dimensions units under the Measurement section, as shown below

- LB/IN: Product weight and dimensions will be in pounds (lb) and inches (in).
- KG/CM: Product weight and dimensions get converted to kilograms (kg) and centimeters (cm).
PostNord Shipping Rates
As PostNord Shipping API does not support live shipping rates calculation, we recommend setting up WooCommerce Flat Rates or shipping rates based on Shipping Zones. You can also set approximate shipping costs based on various factors like weight, product quantity, product type, and cart value using the WooCommerce Table Rate Shipping plugin.
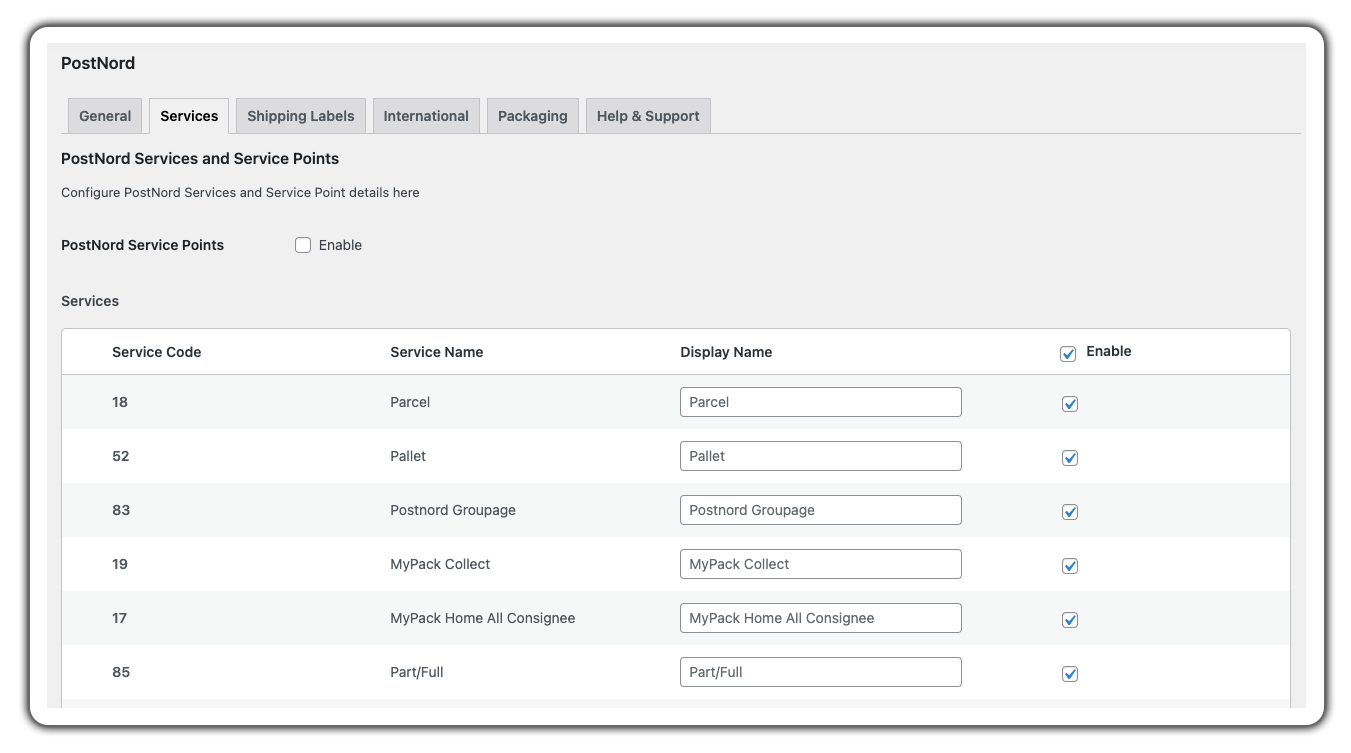
PostNord Shipping Services for Label Printing
The plugin supports PostNord services based on the shipper’s address. These services will vary for Sweden, Denmark, Finland and Norway.
- Visit the Services section in the plugin settings and enable the shipping services you require to ship products from your store to the customer.

- Click on Save Changes to proceed.
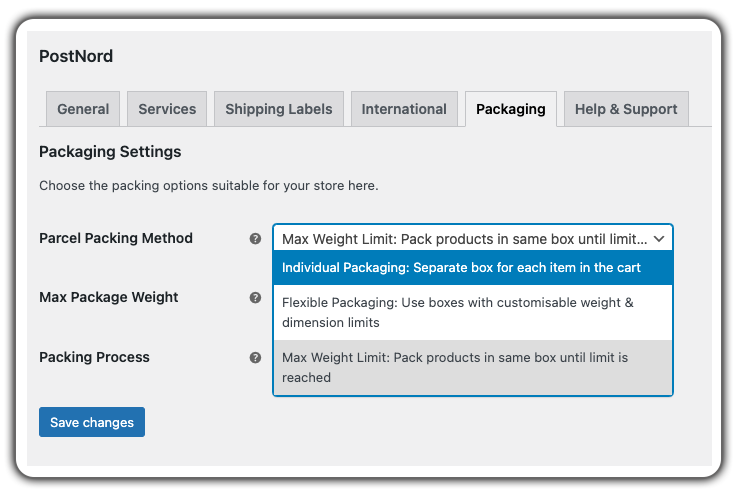
Configure Parcel Package Settings
WooCommerce PostNord Shipping Plugin has three primary packing options available. based on your requirements, you can set the packing method in the plugin settings.
- Select WooCommerce > Settings > Shipping > PostNord
- Click on Packaging and select the suitable Parcel Packing Method option in the drop-down

Individual Packaging
If you pack each item in the cart separately, you can select this option. The total shipping cost is calculated by adding the shipping cost for each item in the cart. Hence, the plugin will print the shipping labels separately.
For example, the shipping cost of Item A is $10. If the customer adds two units of item A to the cart, then the total shipping cost is $10 x 2, which is $20. In this case, the plugin will print two shipping labels for each box.
Flexible Packaging – Use boxes with customizable weights and dimensions
If you pack your products in dedicated boxes with distinct weights and sizes, you can select this option. The plugin will allow you to add box weight and dimensions as per your preference. The plugin will then select the best-fitting box automatically and print the shipping labels according to the weight and dimensions.
Max Weight Limit
If you pack all your products in a single box with a maximum weight capacity, then you can select this option. You can define the Max Weight which will determine the maximum weight that can be packed in a single box. The plugin will assume all the products up to the Max Weight to be packed inside a single package and once the Max Weight is reached, the plugin will add another box.
Printing PostNord Shipping Labels
After setting up the WooCommerce PostNord plugin configuration, you can print PostNord shipping labels directly from the WooCommerce orders page.
Printing your first PostNord Shipping Label
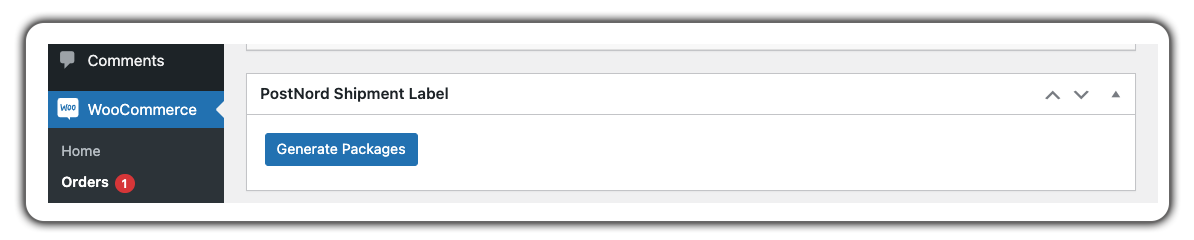
- Navigate to Dashboard > WooCommerce > Orders.
- On the order page, click #OrderNumber for which you want to create and print the label.
- Click on Generate Packages

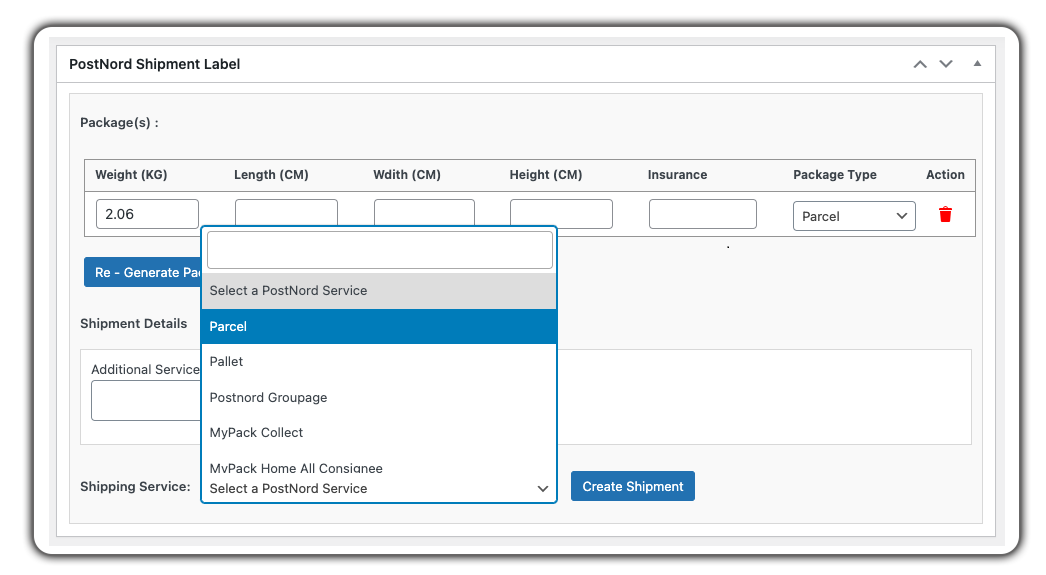
- Once the package is successfully created, click on Select a PostNord Service and choose the service you want to use for shipping

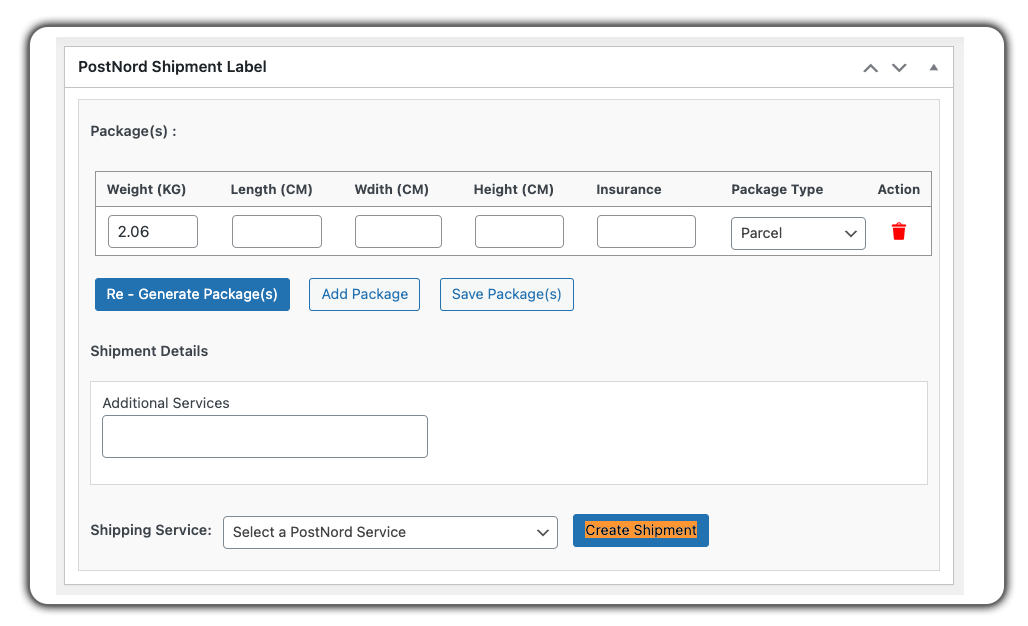
- Click on the Create Shipment option to get the shipping labels

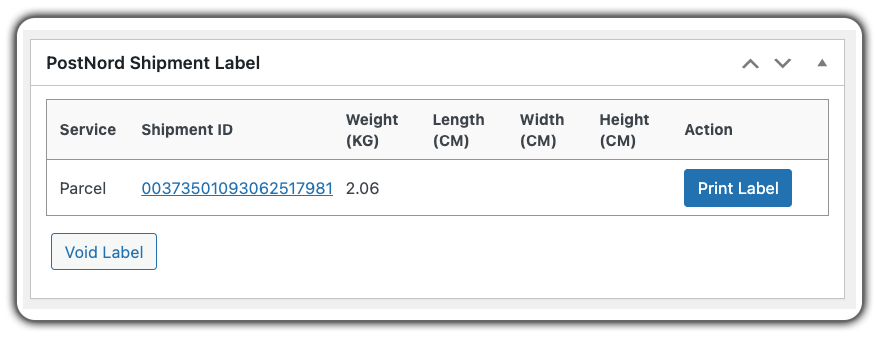
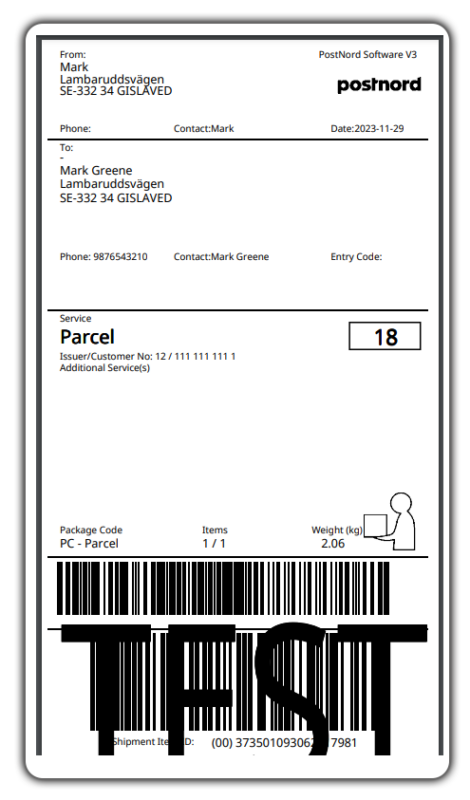
- The plugin will generate a PostNord shipping label along with the shipment tracking ID automatically

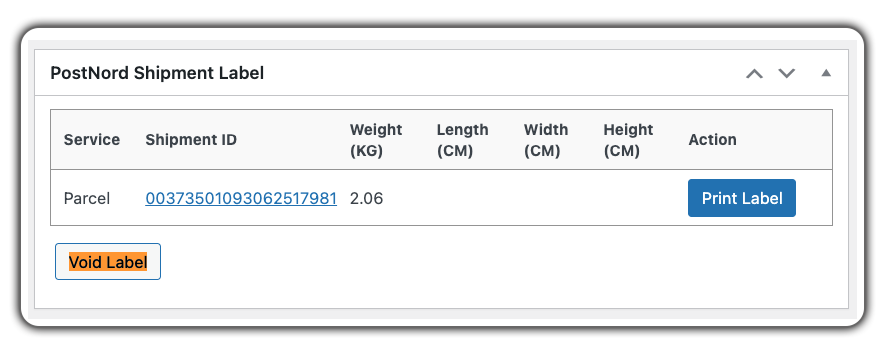
- Click on the Print Label button to print the shipping label

Cancel PostNord Shipping Label
The WooCommerce PostNord Shipping plugin provides the functionality wherein you can cancel out the shipping labels. If there is any detail mismatch on the shipping label, you can void the labels and generate a new shipping label by clicking on the Void Label button, as shown below.

This option will delete the shipping label for your order. Please reach out to the PostNord support team to cancel the label to avoid paying extra for the shipping label.
Display PostNord Service Points at Checkout
WooCommerce PostNord shipping plugin supports PostNord service points and lets your customers choose from the list of service points while placing the order.
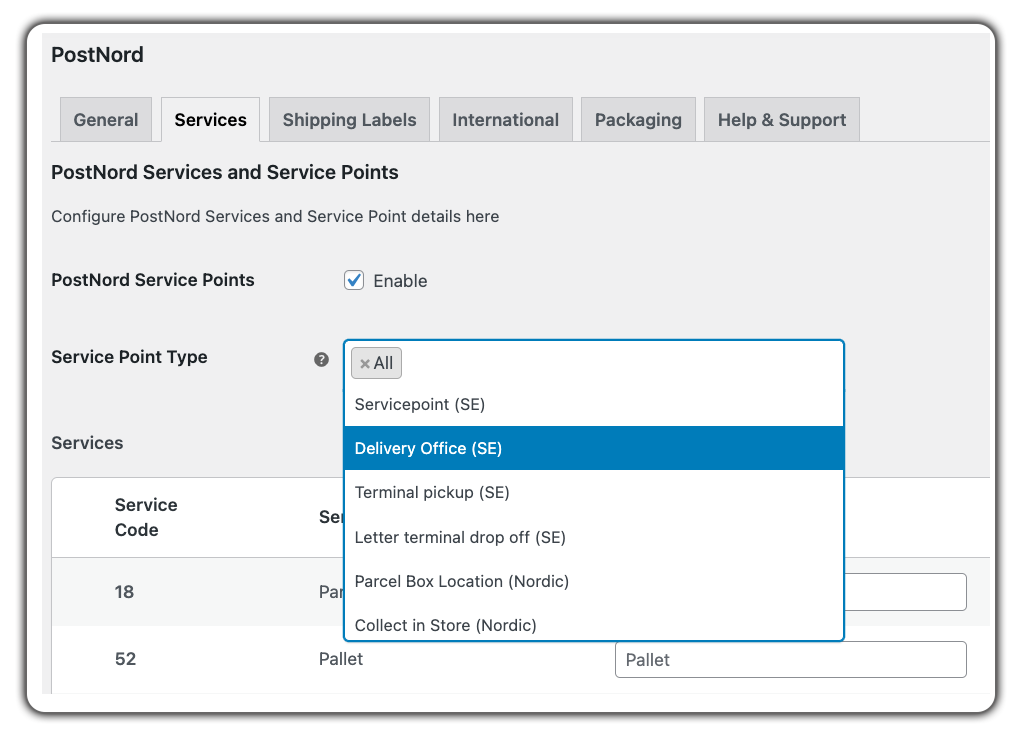
- Visit the plugin settings and click on the Services tab
- Enable the PostNord Service Points option
- Select the type of PostNord service points you want to display for your customers

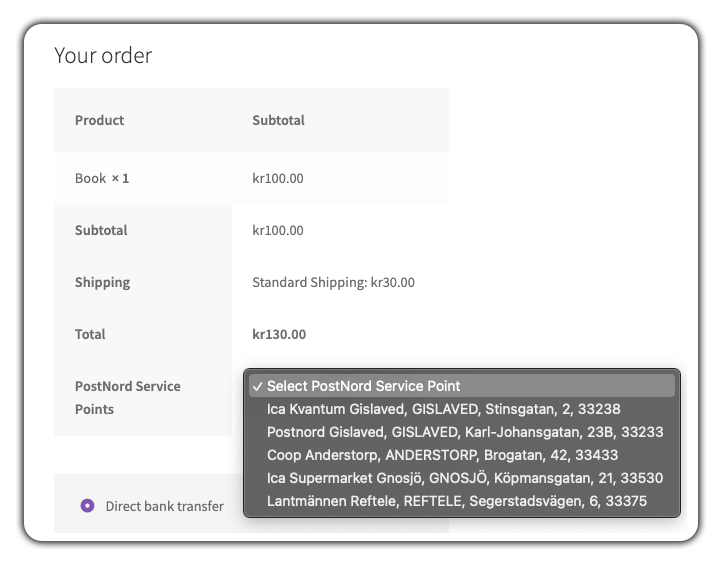
The plugin will display the PostNord service points on the WooCommerce checkout page based on the customer’s address, as shown below:

PostNord Tracking
WooCommerce PostNord shipping plugin also supports PostNord tracking. The plugin generates a tracking ID along with the PostNord tracking URL with every shipping label. These tracking details can be sent to the customers via WooCommerce order completion emails.
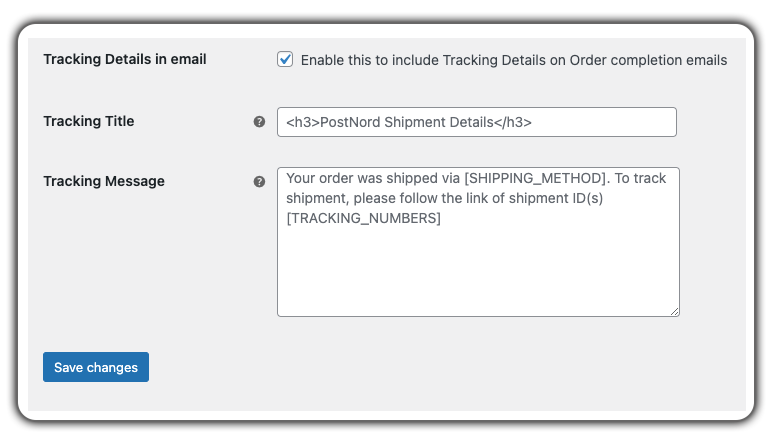
- Visit plugin settings and click on the Shipping Label tab
- Enable the Tracking Details in Email option
- This will allow you to add a section within the WooCommerce order completion email where you can customize the section title as well as the tracking message as shown below

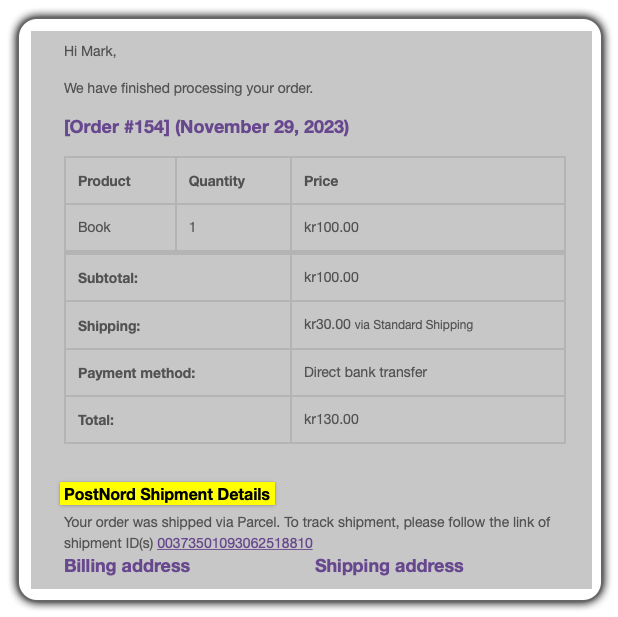
Once you save the settings, the customers will receive the PostNord tracking details within the WooCommerce order completion email as shown below.

PostNord International Shipping
If you are planning to ship globally, you can use the plugin for international shipping and utilize PostNord international services within the WooCommerce store.
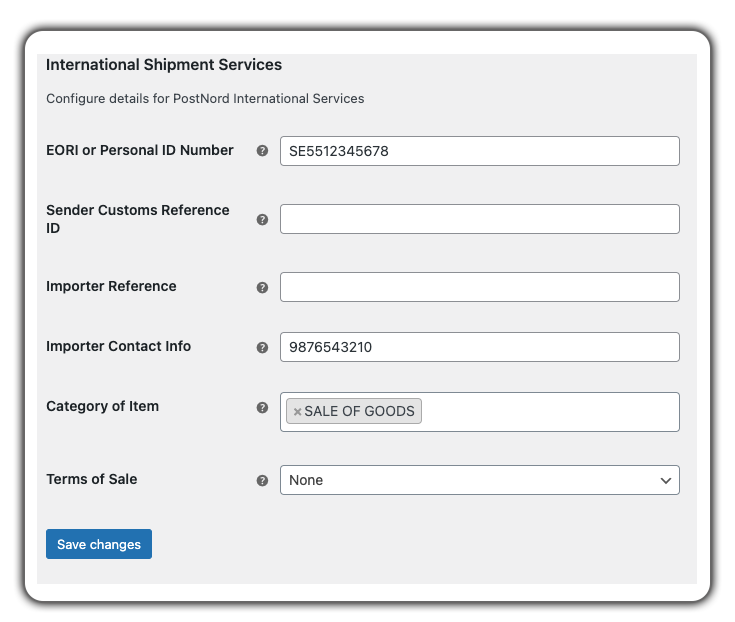
- Visit plugin settings and click on the International tab to add the details mandatory for an international shipment
- Enter the following details as shown below

- Visit the WooCommerce Products page and edit the products
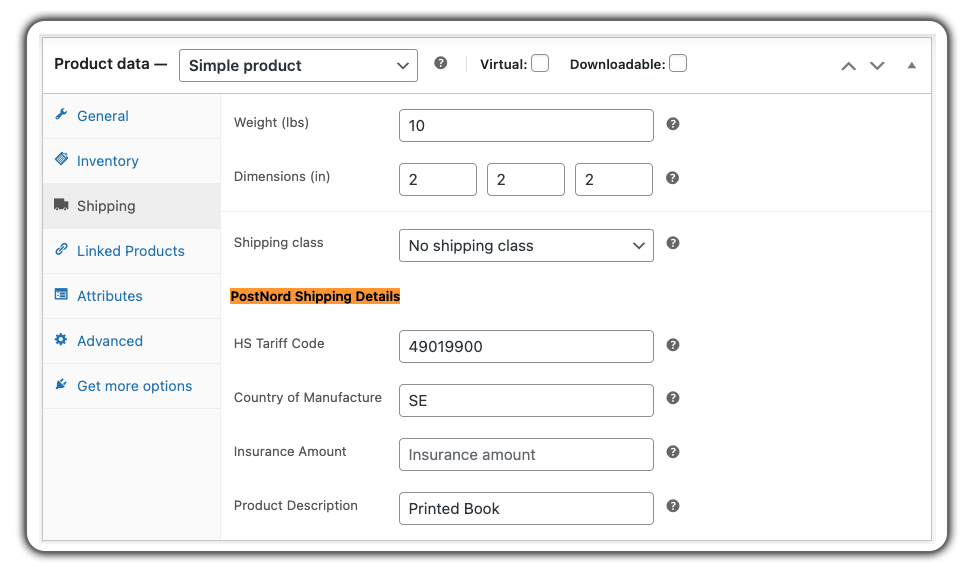
- Enter the following details under the Shipping tab
- HS Tariff Code
- Country Of Manufacture
- Insurance Amount (if applicable)
- Product Description

Printing Labels for International Shipments
- Visit the WooCommerce orders page and edit the international orders
- Click on Generate Packages
- Select the appropriate PostNord international service and then click on the Create Shipment option
- The plugin will generate the following documents for your international shipment
- PostNord Shipping Label
- CN22 or CN23 international form
- Commercial Invoice
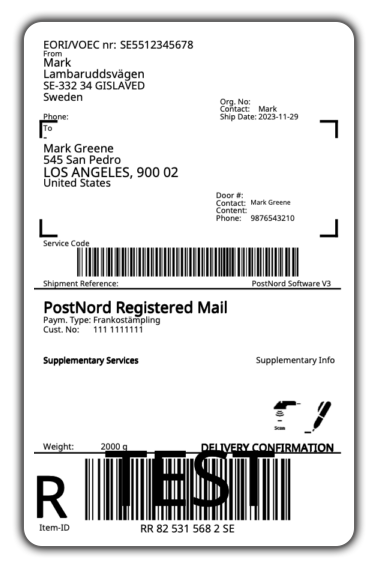
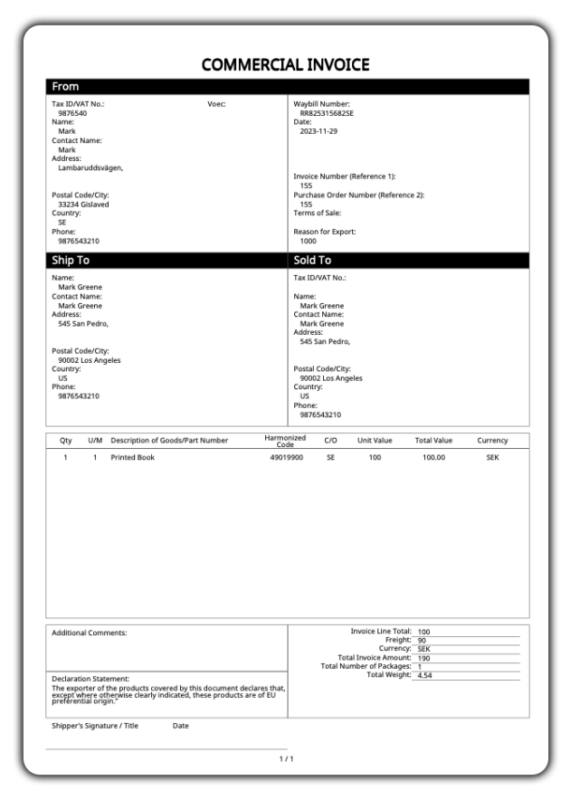
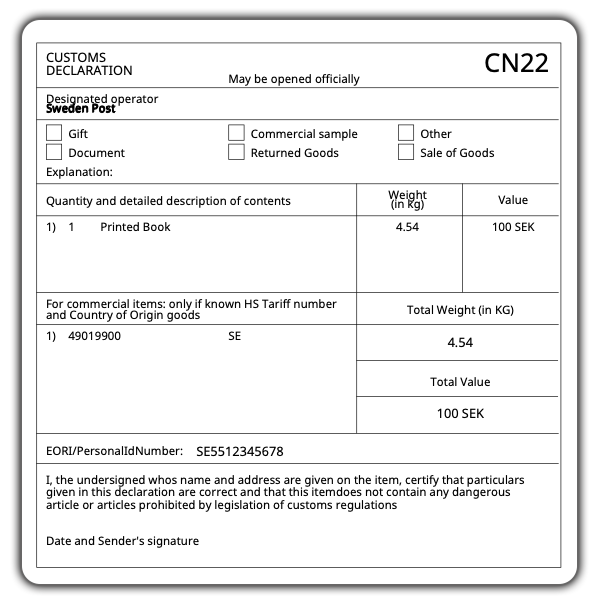
Here are the sample documents generated by the plugin for a shipment from Sweden to the US.
- PostNord Internation Shipping Label

- Commercial Invoice

- CN22 or CN23 international form

For more details on setting up the WooCommerce PostNord shipping plugin or any queries, reach out to the PluginHive support team.
